สไลด์รูปภาพในบทความนี้จะเป็นของปลั๊กอิน Smart Slider ซึ่งส่วนใหญ่เราก็จะเอามาแปะไว้ในหน้าแรกของเว็บไซต์

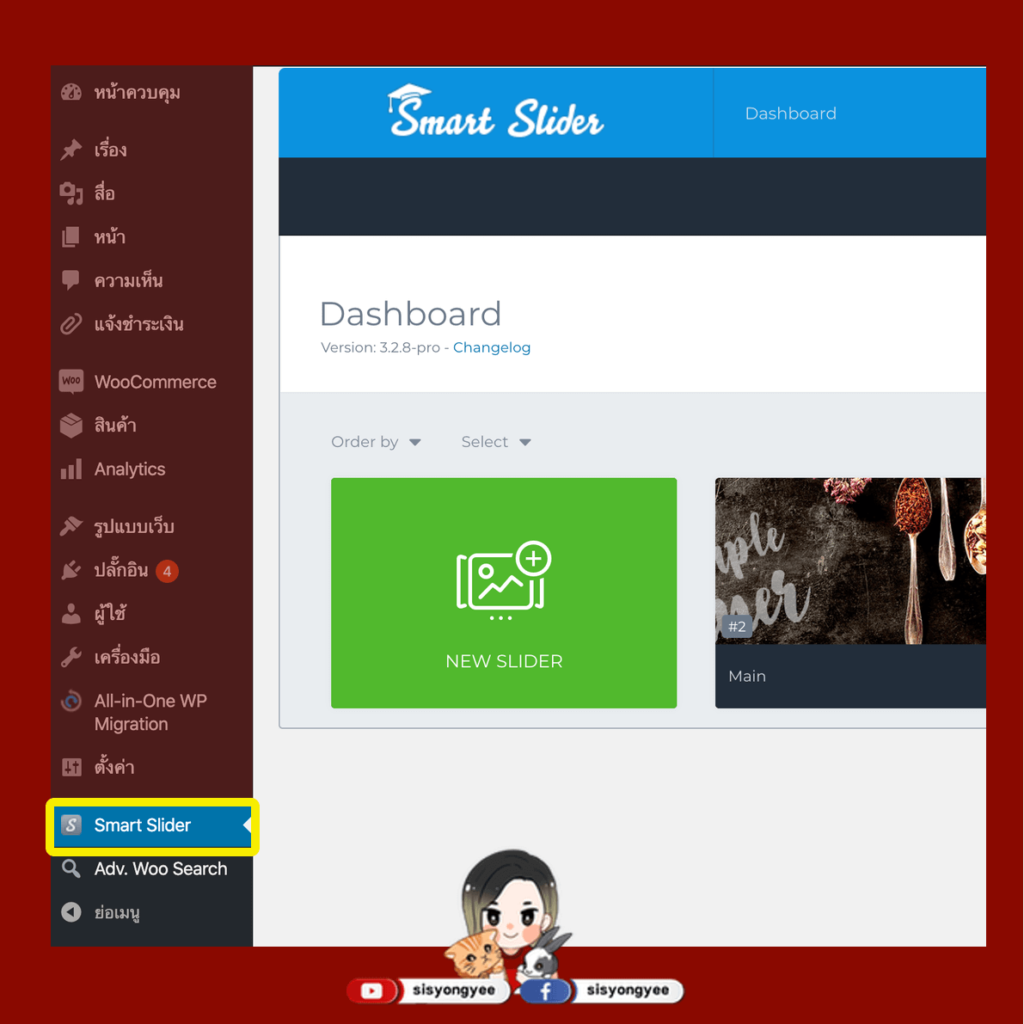
เรามาเริ่มการแก้ไขกันเลยดีกว่า ก่อนอื่นให้เข้าไปที่หน้าควบคุมของ WordPress (หลังบ้าน) แล้วไปที่เมนู “Smart Slider”

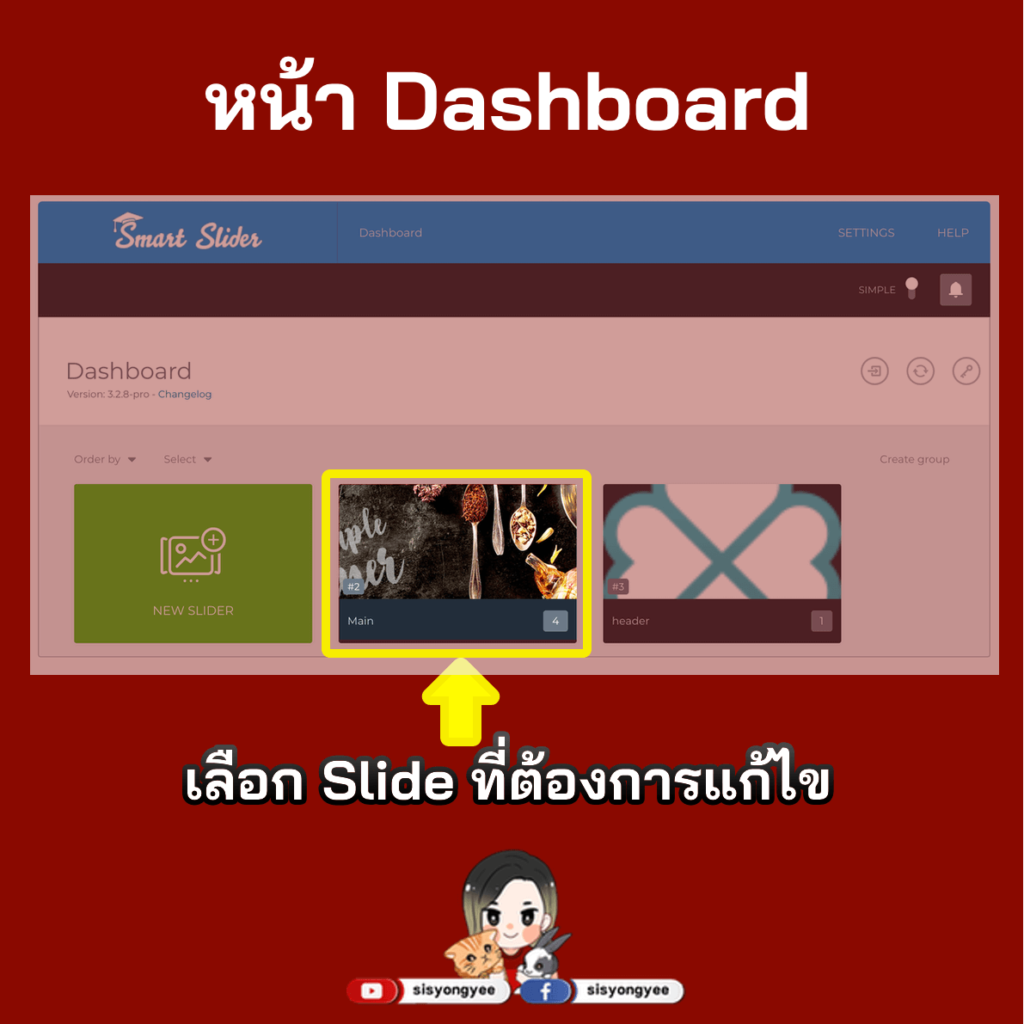
พอเราเลือกที่เมนู “Smart Slider” แล้วเราจะมาที่หน้า “Dashboard” ของปลั๊กอิน Smart Slider ต่อมาให้เราเลือก Slide ที่เราต้องการแก้ไข

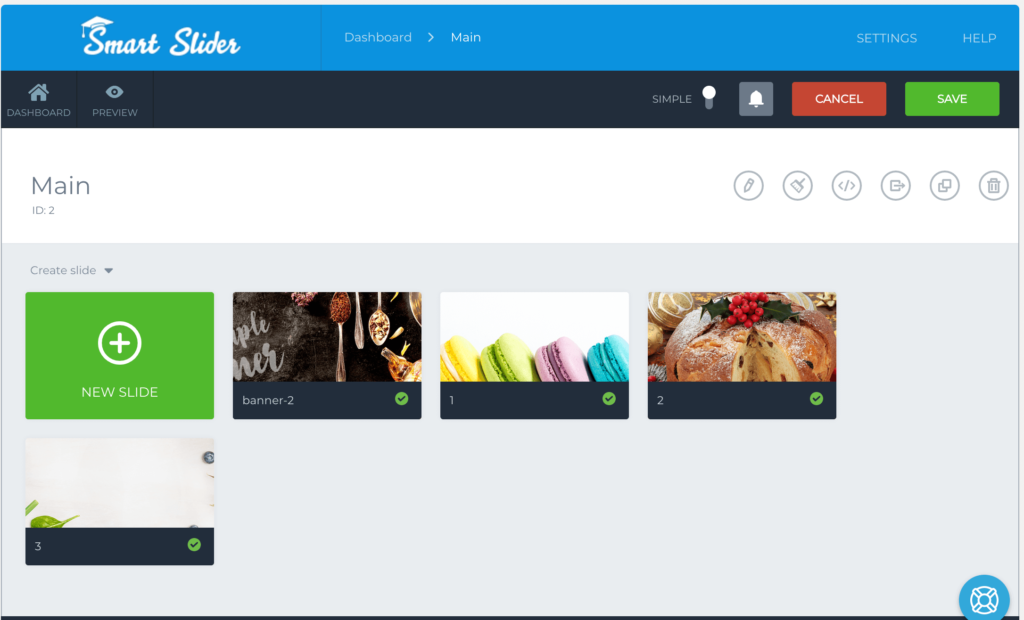
หลังจากที่เราเลือก Slide ที่ต้องการแก้ไขแล้วเราจะมาที่หน้านี้

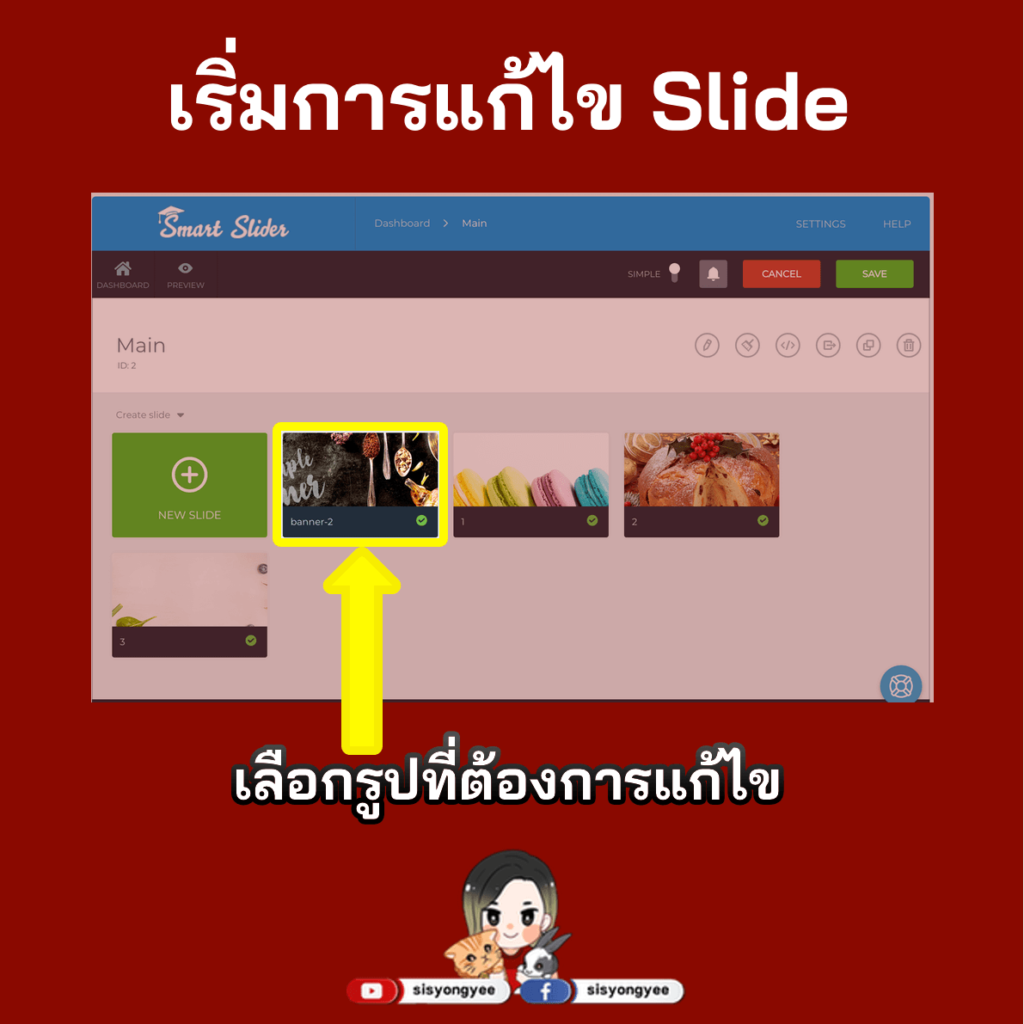
เริ่มการแก้ไข Slide
1. เลือกรูปที่ต้องการแก้ไข
ตัวอย่าง เลือกรูปที่มีชื่อว่า “Banner-2”

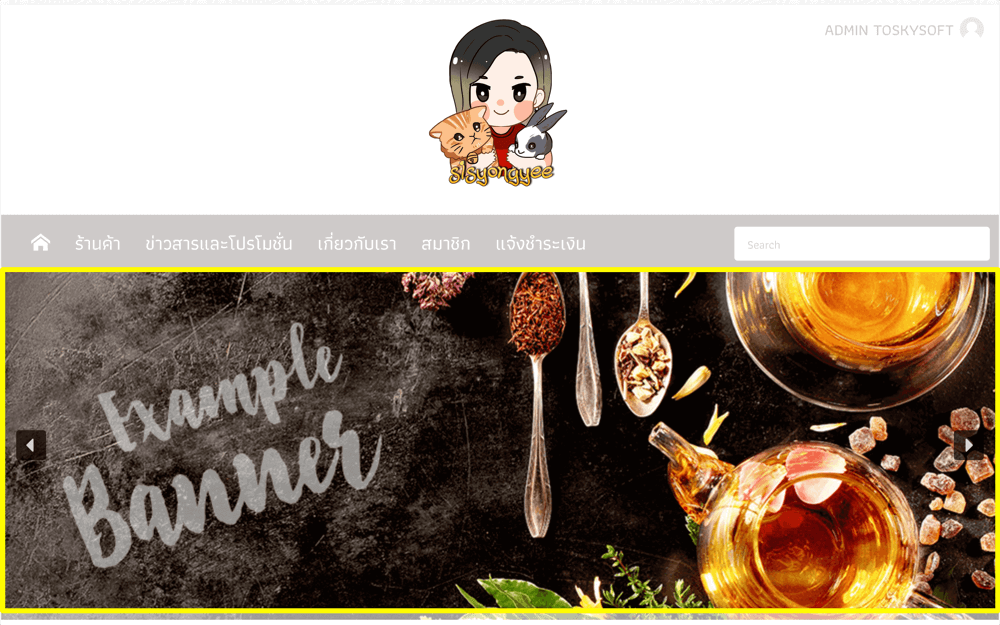
แล้วรูป Banner-2 ที่เราจะแก้ไข จะเป็นรูปนี้ที่แสดงอยู่ที่หน้าเว็บไซต์ของเรา

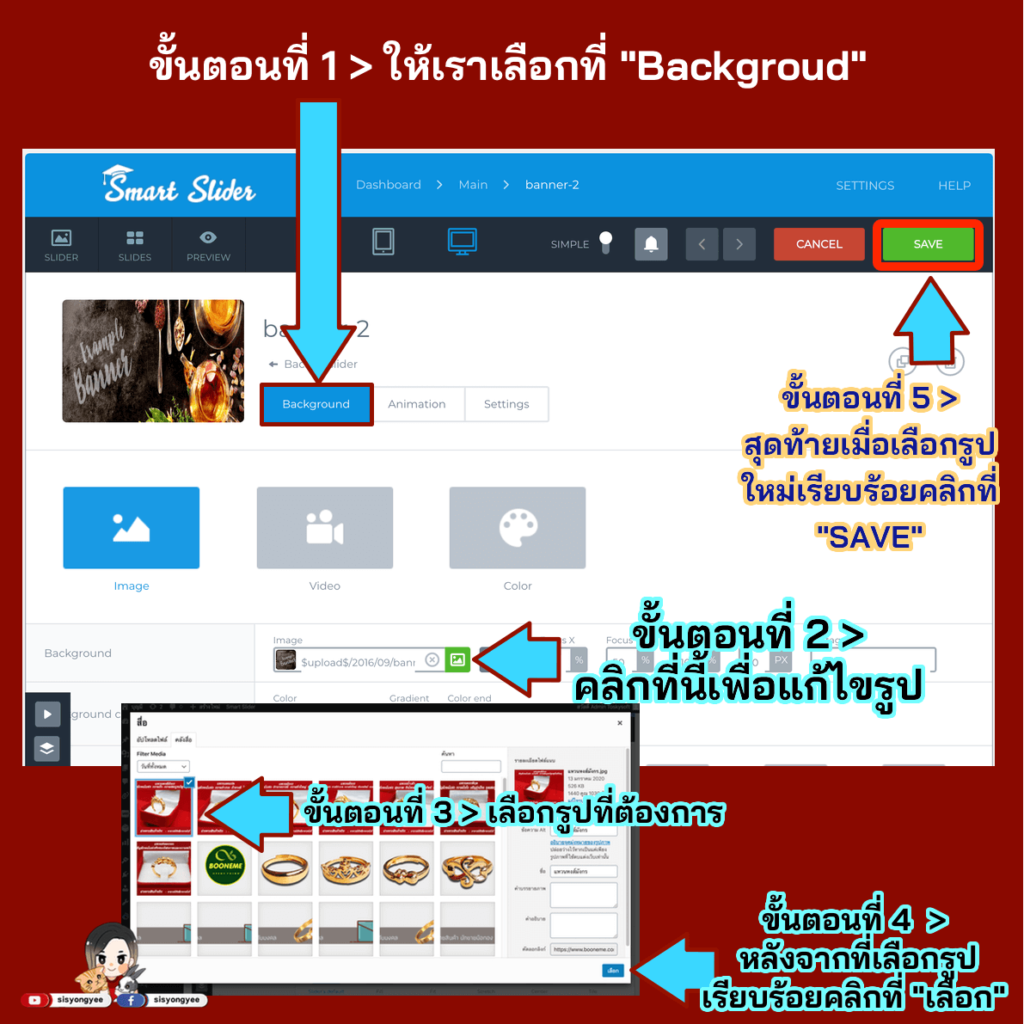
2. ทำตามขั้นตอนด้านล่างเพื่อทำการเปลี่ยนรูป Banner

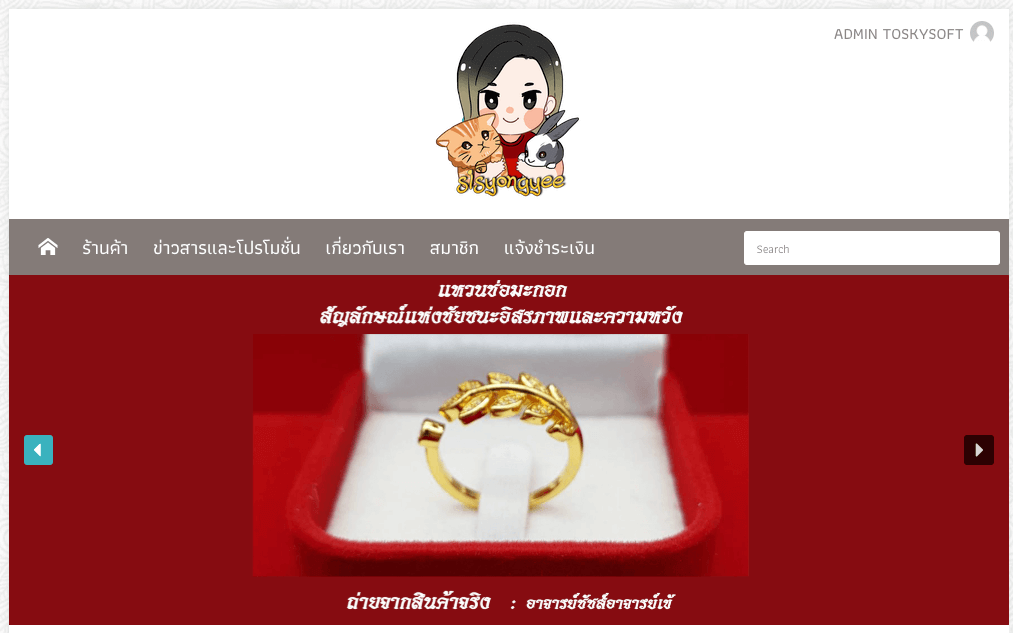
ผลลัพธ์ที่ได้ก็จะเป็นดังภาพด้างล่าง รูป Banner ถูกเปลี่ยนเป็นที่เรียบร้อย

เพียงเท่านี้เราก็สามารถเปลี่ยนรูป Slide ที่หน้าแรกของเว็บไซต์ได้แล้ว